PHP教程
为什么要调试 PC 端微信内置浏览器呢?个人觉得原因可能如下: 1、用户在电脑上的微信内置浏览器打开网页,遇到了问题,开发就需要去排查问题 2、查看公众号网页的代码比较难查看,也不方便调试,只是抓包很难分析 API 请求,况且现在我还不会使用抓包软件,暴露了 3、有些公众号需求强制在微信浏览器上打开
第 1 步:查看微信内置浏览器版本
新建一个 html 页面,写上下面的这些代码,将那个 html 文件上传到服务器上,然后在 PC 端上的微信浏览器访问,查看微信所调用的 Chrome 内核信息&记录 --resources-dir-path 的路径。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PC端 - 查看微信内置浏览器版本</title>
</head>
<body>
<script>
window.open("chrome://version");
</script>
</body>
</html>贴心小棉袄都已经帮你弄好了那个线上链接:http://demo.polyv.net/oujiale/demo/tools/check-browser-version.html
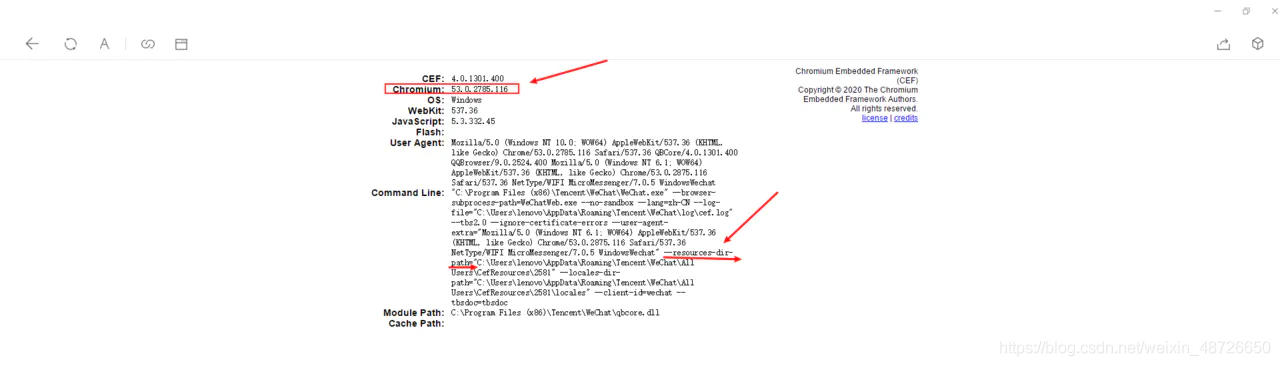
打开网页之后,你会看到下面这张图片,留意下面这两个位置的信息
Chromium 53.0.2785.116
–resources-dir-path=“C:\Users\lenovo\AppData\Roaming\Tencent\WeChat\All Users\CefResources\2581”
C:\Program Files (x86)\Tencent\WeChat\WeChat.exe,这个后面会用到,等下你就知道用处

第 2 步:下载 devtools_resources.pak
由于版本的区别,需要下载对应版本的devtools_resources.pak。说实话,我也不知道是在哪下载,刚好看到网上链接有我对应 Chromium 版本。
如果你的 Chromium 版本和我一样是 53.0.2785.116,可以点击那个下载链接下载即可,下载链接:![]() devtools_resources.zip
devtools_resources.zip
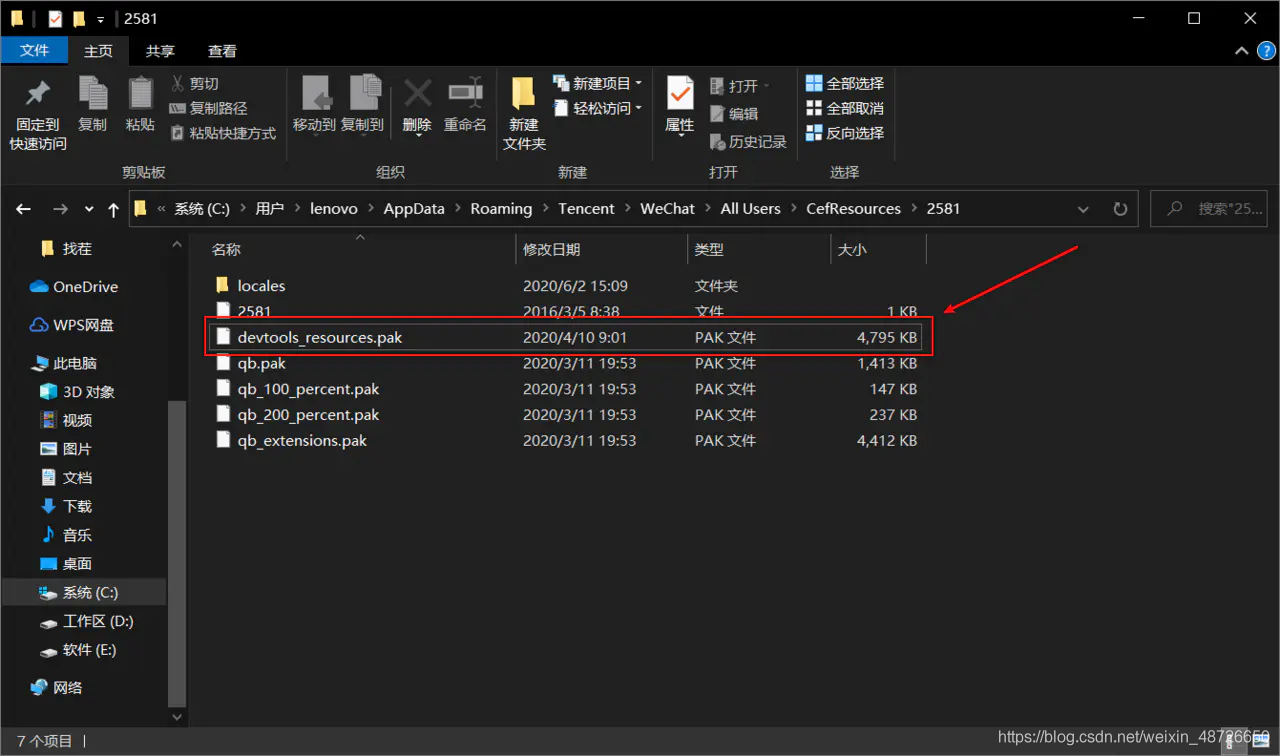
将devtools_resources.pak放到上面 --resources-dir-path 目录下

第 3 步:配置微信启动参数
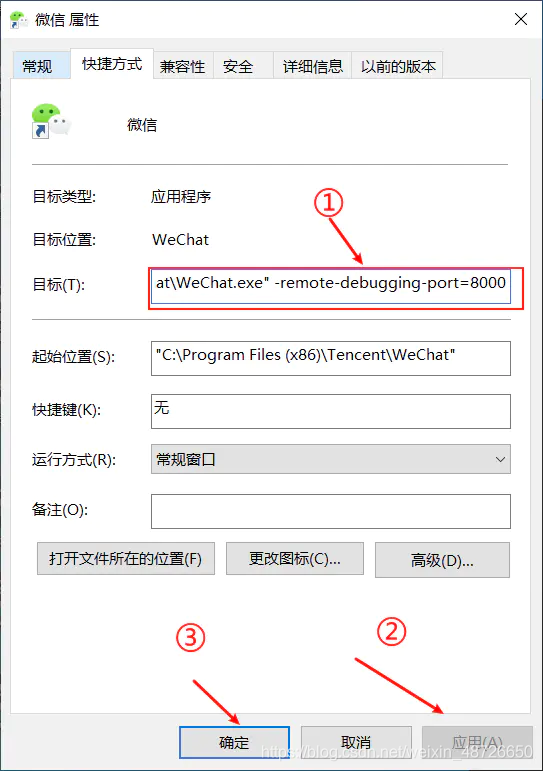
在微信快捷方式,右键点击属性,目标后面增加,引号之后添加一个空格,-remote-debugging-port=8000

注:记得重启微信,登录。
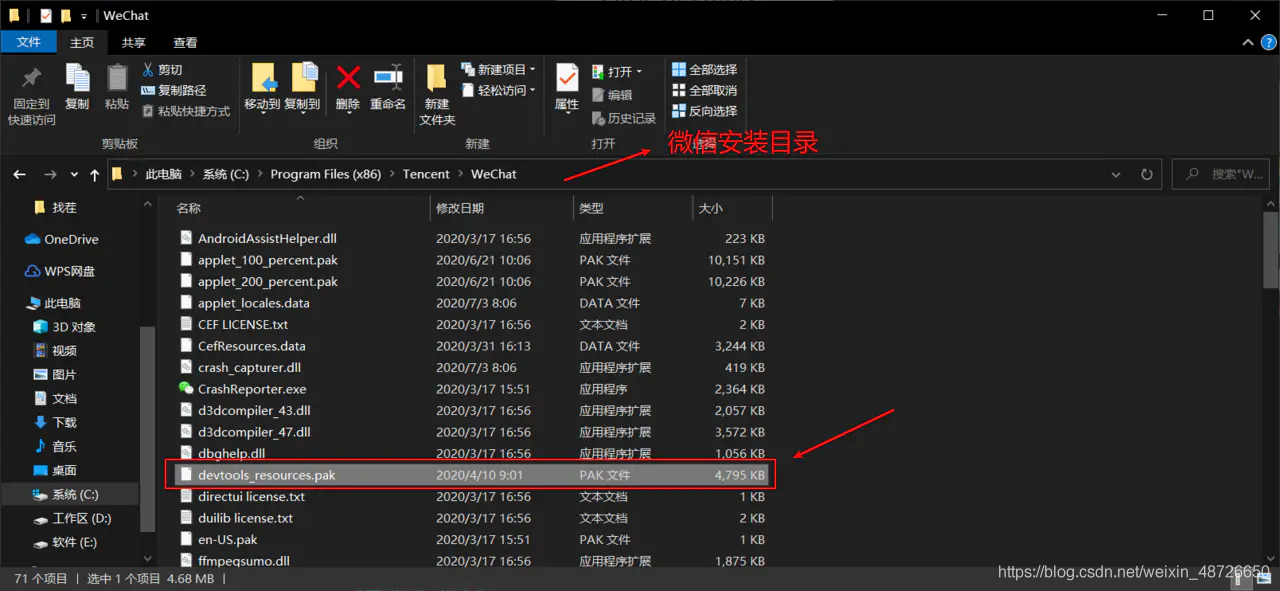
第 4 步:在查看公众号之前,最好也把微信安装目录下也放一份 pak 文件,因为我没做这个操作,然后再右键没看到那个调试的菜单,看个人喜欢吧,有问题再弄也可以。

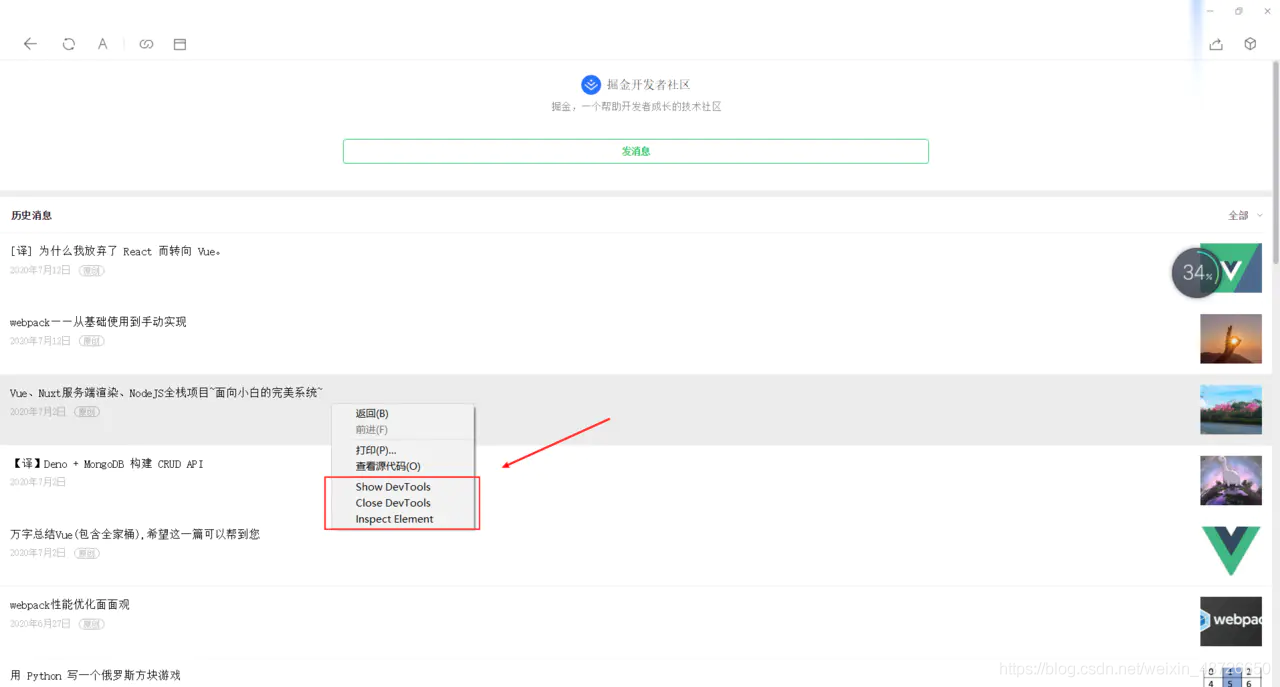
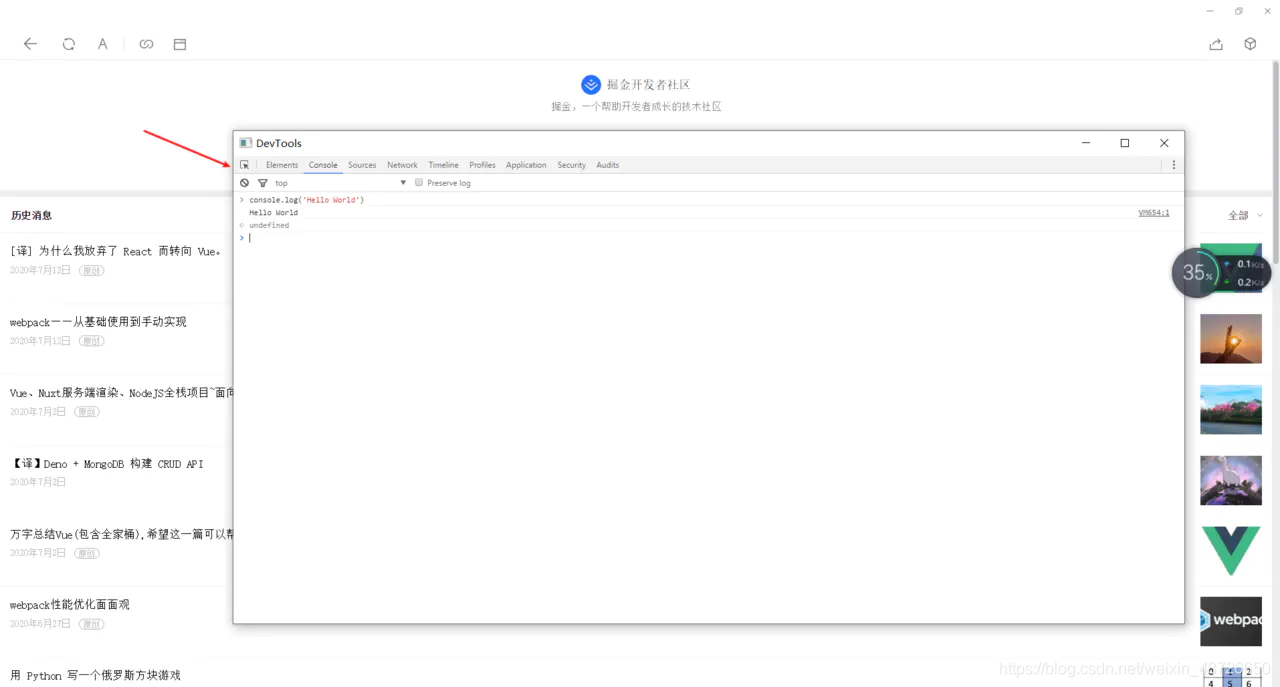
打开公众号,点击“历史文章”,打开网页之后,右键,你会发现多了图中框柱的菜单栏,点击“Show DevTools”,就可以愉快的调试了。


Q1:为什么鼠标右键,没看到“图中框柱的菜单栏”
A1:可以在微信安装目录下也放一份 pak 文件,试试
作者:伪硬核玩家
链接:https://juejin.im/post/5f112e3af265da22d53114bc